Starting today we will be rolling out a new Experimental release of cloud-based maps styling for the Maps JavaScript API to give you more control over the look and feel of your maps than ever before You now have more options to fine-tune your geospatial use cases by targeting more of the content that matters most. More granular control over styleable elements such as labels visibility, areas fill color, and stroke settings, will enable you to better integrate your own design decisions into the map styles you create.
Expanded map features and POIs
Behind these improvements is a new inventory of customizable map features that supports nearly 100 individual map elements, which is two times more features and four times as many POI categories as the current generally available version of cloud-based maps styling. This means you can build maps with our POI data that covers 200+ million businesses and places, and have more control to filter and customize what data you show on your maps. You now get more granular control over the look and feel of your map styles with new cartographic details that were previously not accessible. For example you can now style in a different way areas of reservations, crops, and types of water surfaces. You can also have diverse settings across labels applied to POI categories of tourist attractions, recreational areas, emergency services, retail, and more
Improved stylers
Along with the expanded taxonomy, we’ll roll out some new styling capabilities for different cartographic elements, such as geometries and labels. These new customization properties are all designed to give you even greater flexibility to create custom styles that reflect your brand or application’s unique needs.
How to get started
Cloud-based maps styling is included with Dynamic Maps for Maps Javascript API. Developers can use Cloud-based maps styling features for Dynamic Maps by creating a Javascript Vector Map configured MapID and a new map style in Google Cloud Console.
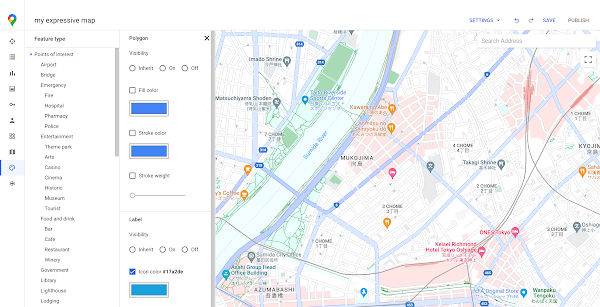
To try these experimental styling capabilities choose the ‘Experimental’ option as you create a new map style.
Experimental map styles require your web app to use JavaScript Maps API version 3.47 or higher for vector-based maps and 3.49 or higher for raster-based maps. For unlocking most of the experimental features consider JavaScript Maps API beta channel. Over the course of this Experimental phase, we’ll expand the list of customizable map features and related stylers for better usability and greater styling control across all zoom levels.
We believe that the new cloud-based map styling in Google Maps Platform will empower you to create more engaging and informative maps than ever. Try it and let us know what you think!
For more information on Google Maps Platform, visit our website.
Cloud BlogRead More