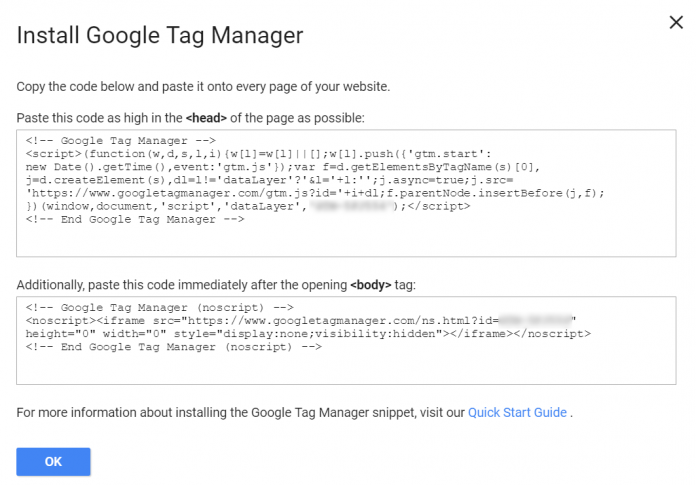
Updated: January 1st, 2022. After you create a new Google Tag Manager container, the interface asks to place two codes on your website, one in the <head> and the after right after the opening <body> tag. But have you ever wondered why are there two codes instead of one?
Usually tracking tools, like Google Analytics, Mixpanel, or others require placing one code on all pages, so how come GTM is different?
In this blog post, I’ll explain what Google Tag Manager Noscript is and why you might need it (or not, after all).
Two codes
This view looks familiar, doesn’t it?
The top one ( a.k.a. the <script> part) is the essence of the Google Tag Manager. The higher you place it in the code, the sooner it will load, therefore your marketing and tracking tags will capture the data sooner. As a result, your data will be more accurate.
This code responsible for all the tracking magic that’s happening on a website. It creates the Data Layer, initiates triggers to fire, dispatches tags, etc.
The <script> part a heavy lifter which does A LOT. Without it, your GTM implementation would be simply worthless.
Now, there is a totally different story behind the 2nd code, <noscript>. What if I told you it’s unnecessary? After looking at countless numbers of Google Tag Manager containers, I can say that 95% of regular everyday marketers (#madeUpStatistics) just don’t need it (maybe even more). But they still use it (because Google’s instructions say so).
Why?
Google Tag Manager noscript works only in browsers when JavaScript is off
Unfortunately, I haven’t found any relevant statistics regarding how many people browse the web without JavaScript, but I don’t think that there are many of them (even though I’ve seen others saying different things). Just try to disable JavaScript for a while and browse your favorite websites. Take a closer look at what happens.
Spoiler alert: a lot of things will not work at all. And I’m not talking only about fancy animations. I’m talking about actual functionality, like cookies, etc. There are some serious limitations on the web without JS, therefore not many should be choosing this option.
Anyway, now it probably makes sense to you, why that 2nd code is surrounded by <noscript>. Because it functions only when JavaScript is disabled.
How Google Tag Manager Noscript works?
When JS is off and the page is loaded, the <noscript> initiates an iFrame. An iFrame is an inline frame used inside a webpage to load another HTML document inside it (for example, a webpage within a webpage).
They are used for lots of things, like web analytics, ad targeting, and embedded 3rd party content. Adsense banners? iFrame. Embedded generation form? Probably iFrame. There are many things online that utilize iFrames.
Anyway, back to the <noscript>. When the page loads, an iFrame loads as well, and tags are fired through it. That’s like a workaround for the non-JavaScript environment. If JavaScript is enabled, the contents of the <noscript> tag are ignored and all tags are fired normally based on their standard rules.
However, there’s one BUT. Only one tag type is supported when JS is off, a Custom Image Tag. I’ve written an extensive guide about it but here’s a quick recap.
Custom Image Tag in a Nushell
The custom image tag requests an image from a particular URL. The interesting part is that by making the request you’re actually transmitting information to a server.
For example, if you request an image via URL https://www.example.com/something?parameter1=good¶meter2=123, the receiving server processes parameter1 and parameter2 and acts accordingly (e.g. registers those parameters as an event).
In other words, when the page loads, a Custom Image tag fires that contains particular parameters (for example, Page URL). Those parameters are your data points that are transferred to the receiving server, like Google Analytics.
However, not everything is that simple. There are many limitations.
Google Tag Manager Limitations when JavaScript is off
Forget all triggers, like Form Submission, Youtube Tracking, Scroll, Tracking, etc. Only Pageview triggers (Pageview, DOM Ready, and Window Loaded) work when JS is off and there’s nothing we can do about it.
As for variables, the majority are also useless in this context. I’ve prepared a cheat sheet of all GTM variables + which ones require JavaScript while others can properly function without it.
Built-in Variables
Works without JS?
Comment
Click Element
No
Click ID
No
Click Target
No
Click Text
No
Click URL
No
Container ID
Yes
Container Version
Yes
Debug Mode
Yes
Environment Name
Yes
Error Line
No
Error Message
No
Error URL
No
Event
Partially
Returns values of pageview-related events only
Form Classes
No
Form Element
No
Form ID
No
Form Target
No
Form Text
No
Form URL
No
History Source
No
HTML ID
No
New History Fragment
No
New History State
No
Old History Fragment
No
Old History State
No
On-Screen Duration
No
Page Hostname
Yes
Page Path
Yes
Page URL
Yes
Percent Visible
No
Random Number
Yes
Referrer
No
Scroll Depth Threshold
No
Scroll Depth Units
No
Scroll Direction
No
Video Current Time
No
Video Percent
No
Video Provider
No
Video Status
No
Video Title
No
Video URL
No
Video Visible
No
User-defined Variables
HTTP Referrer
No
URL
Yes
1st Party Cookie
No
Custom JavaScript
No
Data Layer Variable
Partially
They need to be added as query parameters. Read more.
JavaScript Variable
No
Auto-Event Variable
No
DOM Element
No
Element Visibility
No
Constant
Yes
Custom Event
Partially
Returns values of pageview-related events only
Environment Name
Yes
Google Analytics Settings
No
Lookup Table
Partially
Works only with those variables which do not depend on JS
Random Number
Yes
RegEx Table
No
Container ID
Yes
Container Version Number
Yes
Debug Mode
Yes
So, when exactly do I need to use Google Tag Manager noscript?
You need to place <noscript> code on a website, if:
You plan to track visitors who have disabled JavaScript on their browser.
Or you wish to verify the ownership of the website in the Google Search Console by choosing the “Verify with Google Tag Manager” option.
Or you don’t plan do to the aforementioned activities right now, but maybe it will become a priority in the future.
In all other cases (as far as I know), Google Tag Manager noscript is unnecessary so feel free to ignore it. If you think that I’m wrong, I’ll be more than happy to hear your opinion and learn something new.
Further reading
This is not my first blog post related to Google Tag Manager noscript, so if you want to learn more on how to use it, here are a couple of guides:
Facebook pixel + <noscript>
Custom Image Tag Demystified
Google Tag Manager Noscript: FAQ + conclusion
This section is for those who are in a hurry and want to learn everything quickly. I’ve put a list of most common questions related to Google Tag Manager noscript with a hope that you’ll find the needed answer. This also works as a conclusion of this post:
#1. Is <noscript> part of the GTM snippet required to be placed on a page. No, it’s not. Feel free to leave it out if you’re not interested in:
tracking of visitors with JavaScript disabled
website verification in Google Search Console via Google Tag Manager.
#2. Should I place <noscript> only in the <body> part of the website? Yes. <noscript> should be either placed in the <body> or not be placed on a website at all. Since <noscript> initiates an iFrame and iFrame is not supported in the <head>, your website’s code will become invalid.
#3. Do all tags work when JavaScript is disabled in the browser? Almost no tags will work then, except Custom Image Tag.
#4. What about Data Layer? What happens when JavaScript is off? Since Data Layer fully relies on JavaScript, it will not work when JS is disabled, unless a developer decorates the iframe link with query parameters. Read more about that here.
#5. So no Data Layer variables in the Custom Image Tag? If you just simply pasted the <noscript> part to the website, Data Layer variables will not work. However, if you know how to code or have access to a developer, you can ask him/her to decorate the iframe link inside the <noscript> with query parameters. GTM will then fetch those query parameters if your container contains data layer variables. Read more about it there.
#6. If JavaScript is enabled in the browser, is <noscript> snippet active? No. It remains inactive as long as JavaScript is on.
#7. So Custom Image tag works only when JavaScript is disabled? Custom Image tag works in both JS and non-JS environments. When JavaScript is enabled, Custom Image tag is fired via <script> snippet, and via <nosript> when JS is off.
#8. Which triggers work when JS is disabled and <noscript> is active? Only Pageview-based triggers like Page view, DOM Ready, and Window Loaded. All other triggers CANNOT properly function.
#9. Which GTM variables can still function when JavaScript is disabled? In short, all Page-related variables, like Page Path, Page URL, etc. Also, utilities, like Contained ID, Debug mode. Also a constant variable and a random number. The full list is available in the chapter Google Tag Manager limitations when JavaScript is off.
#10. Wait, what about GTM preview mode? Isn’t it also based on JavaScript? How can I debug my tracking then? Yes, Preview mode will not work too. Browser’s Network Tab will be your best friend. I’ve explained the issue in this guide.
#11. In Google Tag Assistant, I get this error: gtm no-script code not found: either missing or not in <body>. What should I do? As you already know after reading this blog post, GTM noscript is not essential for GTM to work. You need it only if you plan to track users who have JavaScript disabled or if you want to verify your Search Console property.
For Search Console verification to work it is crucial to have the noscript part placed RIGHT AFTER the opening <body> tag of your website.
In order to track visitors who have disabled JavaScript, it’s completely enough to have the noscript code placed anywhere in the <body>.
The post What is Google Tag Manager Noscript? appeared first on Analytics Mania.
Read MoreAnalytics Mania