In 2020 we launched Instagram Messaging (referred to in this post simply as “Messaging”) for personal desktop computers. We believe that this feature will improve everyday experiences and enable new use cases for all of our desktop web users. In this post, we go through some of our overall learnings from our desktop users, and dive into the engineering and experimentation that enabled us to ship this product. We believe that these learnings can be applied to other services to improve user experiences across all of their interfaces.
Part I: Why multiple interfaces matter
Instagram is a mobile-first experience. In fact, for the first few years of its life, Instagram was a mobile-only experience, with the website redirecting users to download the app. But as a service matures, both in terms of the number of users it has as well as in terms of the use cases it serves, it’s important to expand our understanding of how new interfaces can add value to the user experience. For Instagram, the desktop web experience is the main alternative to native apps, and we have done a lot of qualitative and quantitative work around what use cases it can solve for our users.
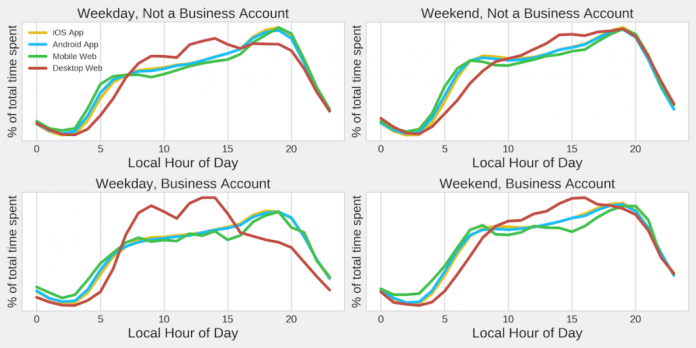
One benefit that the desktop web experience adds to the native apps is that it enables a complementary relationship that leads to an enhanced user engagement. For example, we observe a complementary usage pattern throughout the day and week, with an increased usage of the desktop website during weekdays and daytime hours (6am – 2pm), while the native apps see an increased usage during evening hours (5pm-7pm) and weekends. This pattern is consistent with our user interviews that consistently demonstrate that users want to take small breaks while performing tasks for school or work. This analysis also demonstrates how important the desktop web experience is for Instagram business accounts, who often use their personal computers throughout their workdays.
Furthermore, we haven’t found any evidence that the Instagram desktop web experience cannibalizes engagement from the native apps. In fact, it’s quite the opposite — users who use both interfaces spend more time on each interface, compared to users who use each interface exclusively.
Taking into account these findings, we have focused on building products that can enhance the user experience throughout the Instagram ecosystem, including web interfaces. Messaging was a natural fit and one of the most requested features to develop for the desktop web interface based on our user research. Not only it enabled casual use cases, such as messaging from your computer while performing various other tasks, it also created new use cases geared towards power users, such as the ability to use a large screen and keyboard to reply to hundreds of messages.
Part II a): Engineering, from hack project to testing
Before Instagram Direct messaging (also referred to as simply Messaging) was developed for the desktop web experience, it started off as an offering for the mobile web experience. The messaging experience was one of the first new product areas we had added in a while and was architected in a way that would allow its independent usage with or without the rest of the website. Some of the technical achievements included:
Being the first part of our website to be written in purely functional components with React hooks, which was a newer paradigm at the time.
It was our primary venture away from GraphQL usage and towards RESTful endpoints, which aligned us closer to the other Instagram applications
It was the only area of the website that relied on real-time communication, and so was our first primary usage of MQTT.
It was the first area of the website to use encrypted push notifications, as well as our first major expansion of our existing ServiceWorker framework.
Considering the design decisions above, we made the architectural decision to separate data for Messaging away from the rest of the web application, which had the data being unified through an inefficient GraphQL and Redux combination.
This change resulted in :
An isolated Redux store that could be operated without needing data from the rest of the website.
This also led to an independent client-side caching architecture, allowing Messaging on Mobile Web to boot quickly from cache independent of the rest of the website.
Code that was very re-usable on both Mobile Web and Desktop. The website as a whole shares a lot of the underlying architecture between the two surfaces, but Messaging’s implementation strictly separated the models from the views allowing for its easy re-use in this project, and further projects down the line.
We launched Messaging on Mobile Web at the end of H1 2019. After the launch, we noticed that many users were trying to get around the mobile web restrictions to use the experience on Desktop. After seeing the success the application had on Mobile Web, Messaging on Desktop started off as a Hackathon project in 2019.
The project took the already-existing Instagram Messaging on Mobile Web and wrapped it in a container to frame it into a seamless desktop web experience. This, along with the data we received over multiple user research sessions, showed that Messaging on Desktop had the potential to find product market fit.
When building out the experience for desktop, we had to take into account the larger interfaces and the different needs of Desktop web users. Some of the major changes we made:
Improving the UX experience, from badging support and message flows to desktop-centric actions such as drag and drop images.
Adding key missing features such as Presence, Voice Messages, Permanent Camera Messages, Gallery Views
Support for Creator and Business accounts, and the handling of multiple inboxes
Changes to the way we handle caching, as Desktop web users expected a more up to date experience
Part II b): A/B Testing and shipping decision
We launched the test to 2 percent of the Instagram desktop web population. The main metrics that we were keen on monitoring was usage of the messaging product, as measured by the number of users who send at least a message per day and the overall number of messages they send across both the native apps and desktop web. The results exceeded our expectations, with increases in both of those metrics. We also had guardrail metrics to ensure that enabling Instagram Messaging on desktop would have no negative effect on the usage of our native apps.
The only regression we observed was in the usage of Messaging on the mobile web. We believe that some of the loss was organic since users now had one more option to choose from if they couldn’t access their native app. But some of these lost mobile web users were artificial, because we know that many users were using third party extensions and tools to disguise their desktop web browser as a mobile web browser in order to get access to Messaging (since Messaging was available on mobile web before it was available on desktop web).
Part III: Why desktop web features are more relevant than ever.
2020 has been an unprecedented year. The global pandemic has pushed the world into remote working and learning, which, along with social distancing measures, forced people to spend an increased amount of their time online. Because of this, products like Instagram Messaging and Instagram Live, became even more important in helping people stay connected with the people and things they love. It was important that we enable users to access those products from their desktop computers.
Across Instagram’s three main interfaces (native apps, mobile web and desktop web), desktop web was the one that grew (percentage wise) the most during the pandemic.
Enabling users to feel closer to the people and things they love is at the core of what we do. Instagram Messaging allowed more users to do so during a time when we needed to connect more than ever.
If this work sounds interesting to you, we’re always hiring! Please visit our careers page, follow us on Facebook or on Twitter.
This project has been a joint effort of engineering, product management, user research, data science and more. Big thanks to Judy Mai & Tyler Truong from engineering who actually built the product, Adam Kopec who designed it, Amir Shaikh & David Ressler who made sure that all the processes had been followed for the product to go live, Kenzie Snyder & Jeff LaFlam from user research whose work gave us an in-depth understanding of what users are looking for in an Instagram web experience, and Evelyn Tong & Peter Jalbert for continued growth and data engineering support. Big thanks also to Mario Estrada and Tony Pan who built a lot of the Messaging product on mobile web. Finally, big thanks to everyone from the entire ecosystem that made sure this product launched with all the user-safety and integrity features to ensure a pleasant experience for all our users.
Special thanks to Farhan Ahmed, Kiro Risk and Ryan Peterman for their help with early drafts of this post.
The post Launching Instagram Messaging on desktop appeared first on Engineering at Meta.
Read MoreEngineering at Meta