When you install Google Tag Manager on your website, you want to verify if it is done properly. There are various ways to do that and one of them is to use a Tag Assistant (Legacy) Chrome extension.
If you have landed on this website, chances are that you noticed this error: <script> tag must not be included in a <div>.
In this quick blog post, we will take a look at how to fix this error.
The correct placement of the GTM container snippet
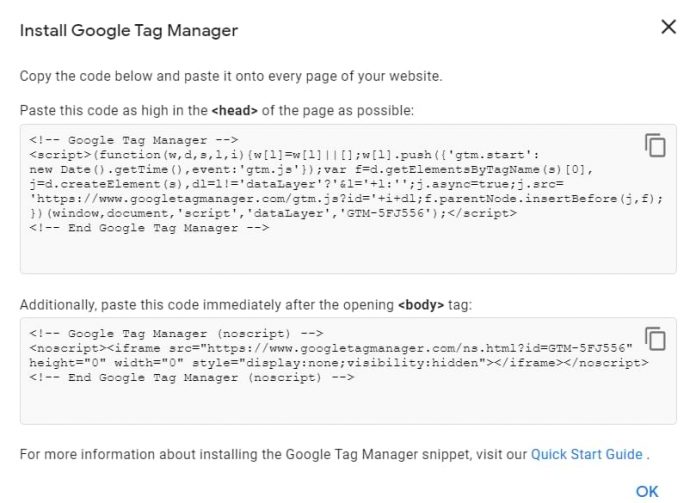
When you want to install Google Tag Manager, you are asked to add two code snippets to your website:
the script should be added to the <head> of your website
noscript should be added directly after the opening <body> tag in your website’s HTML
The most important code snippet is the first one, script. It is responsible for your web GTM container’s functionality. Without it, your tags will not fire.
The error that you are facing right now (script tag must not be included in a div) is caused by the placement of the <script> code.
According to Google’s instructions, it must be added to the head of the website. However, GTM will also work perfectly fine if that code is added somewhere in the body (but the higher the code is placed, the better it is for your tracking setup).
Anyway, the problem occurs when the script is added not as a direct child in the body but it is inside of a div (a block) that is in the body.
I tested this kind of setup and it looked fine (I mean that GTM worked) however, do this are your own discretion. I would highly recommend that you move the GTM container script from the DIV and place it either in the head or in the body (but as a direct child of the body).
How can I know if the script is a direct child of a body?
This part is for non-technical people who don’t feel comfortable while using browser’s developer tools.
Open your website, do the right-click and then choose View page source. Then open the search function (on Windows, that is CTRL + F). Then enter “gtm.js” (without quotation marks) in the search field. Find code snippet (that contains <script>…..</script>).
If it is not surrounded by <div> and </div> (or some other HTML tags) while it is in the body, then this is fine. The GTM container script is not a child of any other element (except body).
If GTM container script is between <head> and </head>, it’s even better.
But if the script is surrounded by <div> HTML tags then this is what is causing the error in Tag Assistant (legacy):
Ask your developer to implement the container snippet according to Google’s instructions.
Even though I tested this a couple of times and it worked fine even between the <div> tags, I cannot guarantee that it will do so as well as if you properly installed GTM. So I suggest that you follow the official recommendations.
Why is my GTM container script in the div? And what to do?
There can be many reasons for that but most of them are caused by the platform on which you want to install GTM. In other words, your content management system (CMS).
For example, if you are working with WordPress, there are various ways how GTM code can be added: plugins, developers, you.
Most plugins work well and add the script without any divs. But if you try to add the <script> directly via your text editor (that supports Custom HTML code), that’s when the code might be added surrounded by divs.
My suggestion here would be to consult with the developers of the website/platform and ask what options do you have that allows adding the GTM container script in the head (or body) and if the body is the only option, then how to avoid divs.
The post Google Tag Manager: script tag must not be included in a div appeared first on Analytics Mania.
Read MoreAnalytics Mania