Starting today, we’re happy to offer Web Components in Preview as a new way for developers to use Google Maps Platform. Initially you’ll be able to access Web Components for Map and Advanced Marker functionality, and we’ll iteratively add more functionality over time. Additionally, we’re also launching an open source Extended Component Library that contains higher level components–like visual representations of Places data, which will encapsulate best practices, common UI/UX patterns, responsiveness, and accessibility beyond what Maps JavaScript API does out-of-the-box.
Web Components are a popular W3C standard that allows developers to encapsulate HTML, CSS, and JS into a custom and reusable HTML element. These reusable components can range from atomic pieces of functionality–like displaying the star rating for a place–to much more complex business logic. Web Components are easily interoperable with any JS Framework for a lower learning curve, simpler code, and increased readability that helps developers move faster.
Maps Javascript API Web Components
Developers can access Map and Advanced Marker Web Components directly from the Maps JavaScript API. They are an easy and quick way for developers to integrate these UI features with little to no JavaScript. Just make sure you get your Google Maps Platform API key (using advanced markers also requires a map with a map ID) and view the documentation.
The Map component displays a map on a web page and can have additional map-related elements (e.g. advanced markers) inside the Map component in HTML. You can also change the look and feel of the map using Cloud-based map styling by applying a map ID.
While Maps JavaScript API Web Components are in Preview, they can be tried out through the beta channel.
The advanced marker component displays a marker on the map. Add the marker library to the script loader and a map ID to the map element to support the advanced marker.
Open Source Extended Component Library
Google Maps Platform provides some of the best geospatial data, but it can take many lines of complex code required to display that data in well-styled UI elements. With the Extended Component Library for Maps JavaScript API, we set out to give every developer Google-grade building blocks that can be accessed, customized, and composed with only a few lines of HTML. This open source library builds upon the Web Components available from the Maps JavaScript API and reduces boilerplate, encapsulates best practices and common UI/UX patterns, is mobile responsive out-of-the-box, and has global styling tokens which makes it easy to customize every component to look and feel like your brand. It also provides a wide range of additional components for styling, place details, autocomplete, and more.
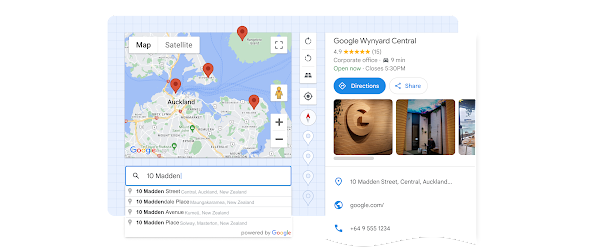
How to show a place overview
Three lines of code can show details about a specific location:
To find the ID for a place, you can use the Place ID Finder demo or a Find Place search from the Places API.
Powerful customization and enhancement capabilities are built into these components. For example, specifying a directions button in the Place Overview component generates a button that will initiate getting directions to the place:
Getting started
To get started with the Extended Component Library, check it out on GitHub and npm.
We’ll continue to bring new Web Components to you in the future to help you create geospatial web experiences with HTML only. For the latest information and more samples for using Web Components from the Maps JavaScript API, reference the documentation. We can’t wait to see what you build with them.
Cloud BlogRead More